Wenn es nicht gut ist, ist es noch nicht fertig.

Der Zahnarzt Jan Sielemann, der sich in Düsseldorf-Gerresheim niederlässt, wünschte sich, dass das Bildelement nicht nur ein Zahn ist, sondern, dass die Anfangslettern von Sielemann Zahnmedizin wie Initialen den Zahn einrahmen sollen. Gemeint war ohne verbleibende Zwischenräume. Wie Sie im Bild sehen, passt das formal nicht.
Auch war ein ästhetisches Ziel möglichst symmetrisch zu gestalten.
Diese Schriftart stand übrigens fest. Die Vorarbeit war bereits erfolgt. Gut gefiel dem Kunden das Eckige und Zackige der Schriftart, wie hier beim großen „Z“.

Nun, vielleicht klappt es ja, dass handgezeichnete Lettern gleichzeitig für den Zahn stehen.
Das kann dann aber nur ein Zahn mit einer statt mit zwei Wurzeln sein. Umso besser, denn der ist selten in Logos von Mitbewerbern eingebunden. So kann man sich unterscheiden.
Wie Sie sehen, das „Z“ war wirklich das größere Problem, denn ich muss ja unten den Strich nach rechts zeigen lassen, vom Zahn weg, damit man es wenigstens auf den zweiten Blick als großes „Z“ erkennen kann.
Die Form auf der grünen Fläche hatte den Vorteil, dass das Ende der Z-Linie so leicht in den Hintergrund übergeht und weniger irritiert, wenn man die Zahnform betrachtet.

Oder geht es nicht doch? Herr Sielemann hatte sich die Umsetzung seiner Idee sehr gewünscht, und ich wollte noch eine Möglichkeit ausprobieren:
Die Buchstaben soweit hinter den Zahn schieben, dass die Umrissform der Buchstaben nicht mit der Zahnform übereinstimmen muss.
Mir gefiel dann die linke Version so noch nicht:
Es wirkte mir nicht symmetrisch und ausgewogen genug.
Achten Sie mal darauf, wie unterschiedlich unten die Wurzelspitzen in die Buchstabenkontur übergehen, und wie unterschiedlich breit beide Buchstaben sind. Beim Beispiel rechts habe ich dann den Zahn im unteren Teil grader und spitzer gestaltet, dabei die Schräge parallel zum „Z“ gewählt. – So hätte ich das Logo meinem Kunden allerdings noch nicht angeboten.
Sie werden nun Zeuge des Finetunings dieses Bildelements. Es gab zuvor noch weitere, völlig andere Ideen. Im Laufe dieses Prozesses haben wir übrigens auch verschiedene Farben ausprobiert, das ist aber nicht unser Thema.

Um das Logo symmetrischer und harmonischer zu gestalten, habe ich das „Z“ gespiegelt. Dann habe ich alle Ecken für das blaue „S“ soweit abgrundet, bis man es als „S“ lesen würde.
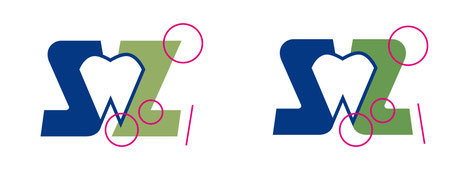
Nun sehen Sie bei den pinken Kreisen, wie ich wiederum die Ecken des „Z“ abrundete, damit das Logo wieder harmonischer wird. Denn die Gegensätzlichkeit von S und Z war von Anfang an das Hauptproblem, das ich gestalterisch sah. Und nun gehen auch endlich beide Zahnwurzeln harmonisch in den Buchstaben über! Wichtig beim Abstrahieren eines Bildelements ist, dass nicht zuviele Ecken und unruhige Übergänge oder Zwischenräume entstehen.
Mit dem pinken Schrägstrich lenke ich Ihren Blick auf die abschrägten Enden beider Buchstaben unten, die ich mal parallel (s. li.) und mal wie gespiegelt (s. re.) anlegte.

Sie sehen nun links in der Abbildung die Entscheidung für die parallele Abschrägung unten, weil das typografisch logischer ist:
Stellen Sie sich vor, Sie schreiben mit einer Feder oder einem Marker und halten ihn stets gleich schräg geneigt in Ihrer Hand: Dann entstehen beim Schreiben parallele Schrägen am Strichende. – Probieren Sie es einfach mal aus.
Der kleine pinke Kreis zeigt die feine Abrundung des Zahnes, der nun besser harmonierte, nachdem das Bildelement etwas rundlicher wurde.
Der große pinke Kreis lenkt nun auf eine weitere Feinarbeit, die wirklich wichtig für die Lesbarkeit ist:
Wir alle wissen, dass rechts ein „Z“ gemeint ist. – Aber was ist mit Usern, die das Logo zum ersten Mal sehen? Vielleicht sehen die ja eine Zwei?! Um es also bewusst besser vom „S“ und einer „2“ zu unterscheiden, habe ich die Ecke oben mit kleinerem Radius abgerundet als zuvor.

Nun hatte mein Kunde, Herr Sielemann noch den Wunsch, auch oben die Schrägen am Anfang der Buchstaben parallel zu stellen.
Ich war sofort einverstanden, weil es ja, wie vorhin erklärt, nach typografischen Gesetzmäßigkeiten logischer ist.
Und immer noch wirkt das Logo Design symmetrisch.

Nun kommen wir wieder zurück zur Kombination mit den Schriftzeilen. Ja, es harmoniert immer noch mit der ausgewählten Typografie.
Nun haben sich ja beide Buchstaben schon sehr verändert, wie Sie sehen. Aber die Dicke, die Schrägen, die Winkel – es gibt noch genug unbewusste Ähnlichkeit und eine formal verwandte Sprache mit der originalen Schriftart.
Hier ist nun der Unterschied:
Beim oberen Logo haben beide Zeilen dieselbe Buchstabenhöhe, dafür unterschiedliche Buchstabenabstände (Spationierung), um bündig im Block zu sein.
Bei der unteren Version hingegen ist die Spationierung dieselbe, dafür die Schriftgröße unterschiedlich.
Welches hätten Sie gewählt?

So, nun hatten wir es fast geschafft. Jan Sielemann wollte nun nochmal den Zahn mit schwarzer Kontur sehen.
Davon riet ich ab, da es kaum vom dunklen Blau unterscheidbar wäre und ein Zahn – naturalistisch gedacht –, mit einem Grau treffender und leichter wirkt.
Es freute mich, dass Herr Sielemann sich für das untere Beispiel entschied, wo die Kontur eleganter in den Buchstaben übergeht.
Das ist die Geschichte eines Finetunings, das für ein sehr hochwertiges, typografisch ausgeklügeltes Logo Design durchaus üblich ist. – Damit am Ende alles gut ist.
